antonellocamilotto.com
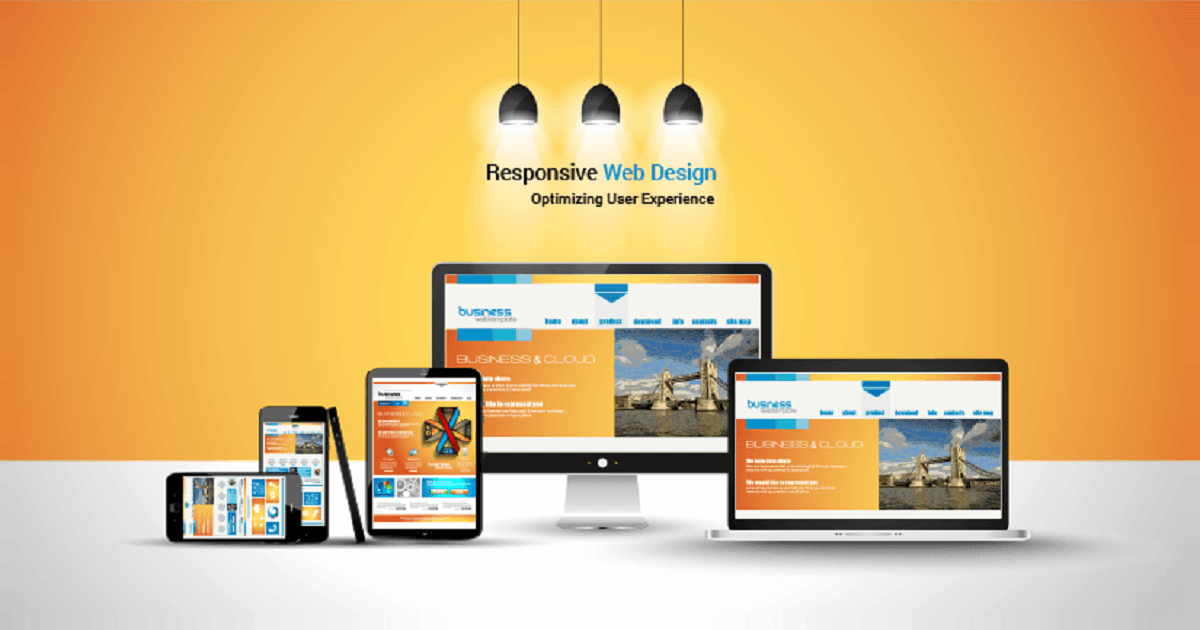
I siti responsive generano più profitti

Hai mai navigato con il tuo telefono su un sito non che non si adatta completamente allo schermo? Non sarà stata affatto una bella esperienza!
Per questo motivo Google nel 2015 ha modificato gli algoritmi dei motori di ricerca. L’aggiornamento è stato chiamato Mobilegeddone considera la versione responsive di un sito web un elemento fondamentale per il ranking. In poche parole, un sito web deve essere facile da usare su uno smartphone.
Un design responsivo deve considerare tre elementi principali:
- Un testo facilmente leggibile senza l’utilizzo dello zoom
- Uno spazio adeguato per target tap, ad esempio link, bottoni, form di contatto e banner
- Uno scorrimento che non sia orizzontale
Google ha ritenuto necessario rivalutare la versione mobile perché il numero degli utenti che navigano sui dispositivi mobile è cresciuto notevolmente. Si parla di un aumento globale di oltre più di 5 miliardi di persone che hanno utilizzatolo smartphone nel 2018. Pertanto circa il 60% delle ricerche online proviene da un dispositivo mobile.
Per questo motivo i siti web che non sono ottimizzati per gli schermi più piccoli potrebbero avere un calo nel ranking sui motori di ricerca. Al contrario con una versione mobile del tuo sito potrai offrire una migliore User experience, senza dover ricorrere alla creazione di un’app separata.
Ma quindi: cos’è il design responsivo e perché dovrebbe interessarti?
Il Responsive web design (RWD) o semplicemente design responsivo permette al singolo sito di adattarsi alle dimensioni del dispositivo degli utenti, senza modificare il contenuto o l’URL.
Proprio per questo motivo presenta un layout flessibile e fluido in grado di offrirti un’esperienza di navigazione ottimizzata. In poche parole il tuo sito Web sarà funzionante ed ottimizzato per desktop, tablet e telefono cellulare.
In passato gli sviluppatori creavano più di un sito per rendere il sito disponibile su dispositivi diversi. Oggi, con un numero maggiore di dispositivi presenti sul mercato, risulterebbe impossibile.
Adesso puoi comprendere perché il web design reattivo non è soltanto una semplice tendenza, ma molto di più: è un cambiamento che incide sul modo di pensare e di costruire un sito web.
La definizione più azzeccata è forse quella del web designer Ethan Marcotte, che nel 2011 affermò:
“Responsive web design offers us a way forward, finally allowing us to design for the ebb and flow of things.”
Tradotto in italiano: “Il responsive web design ci offre una soluzione, permettendoci finalmente di progettare per il flusso e riflusso delle cose”
Un sito web mobile reattivo, insomma, non è più un optional ma un requisito necessario per il successo della tua azienda.
I vantaggi di un Design responsive
Avere un sito reattivo offre diversi vantaggi: in primis la garanzia che qualsiasi utente su qualunque dispositivo vive la migliore esperienza possibile. Un design responsivo ti permette anche di perfezionare il tuo contenuto. Infatti i tuoi utenti potranno vedere solo le informazioni necessarie, senza contenuti inutile e non aggiornati.
Ottimizzando il tuo sito per i dispositivi mobile puoi aumentare la visibilità sui motori di ricerca. Poiché un sito con un’esperienza mobile efficace verrà visualizzato per prima di un sito web non reattivo sulla SERP di Google.
Perché il Responsive Design è importante per la tua azienda
Il sito reattivo e ottimizzato è fondamentale per la tua azienda, per 5 motivi:
- Aumenta il numero dei clienti che navigano su dispositivi più piccoli, come ad esempio tablet o smartphone
- Offre un’esperienza coerente e in grado di incrementare la lead generation, le vendite e le conversioni online
- Consente l’analisi, il monitoraggio e il report in un unico posto
- Permette di gestire i contenuti e così diminuire il tempo di gestione e di costo
- Offre un’esperienza migliore per i tuoi clienti e quindi di stare al passo differenziandoti dalla concorrenza
© 𝗯𝘆 𝗔𝗻𝘁𝗼𝗻𝗲𝗹𝗹𝗼 𝗖𝗮𝗺𝗶𝗹𝗼𝘁𝘁𝗼
Tutti i diritti riservati | All rights reserved
Informazioni Legali
I testi, le informazioni e gli altri dati pubblicati in questo sito nonché i link ad altri siti presenti sul web hanno esclusivamente scopo informativo e non assumono alcun carattere di ufficialità.
Non si assume alcuna responsabilità per eventuali errori od omissioni di qualsiasi tipo e per qualunque tipo di danno diretto, indiretto o accidentale derivante dalla lettura o dall'impiego delle informazioni pubblicate, o di qualsiasi forma di contenuto presente nel sito o per l'accesso o l'uso del materiale contenuto in altri siti.






antonellocamilotto.com
web agency and content creator
© Copyright 1996-2025 Antonello Camilotto
Tutti i diritti riservati | All rights reserved
P.Iva 01759920695
web design and development by
antonellocamilotto.com