antonellocamilotto.com
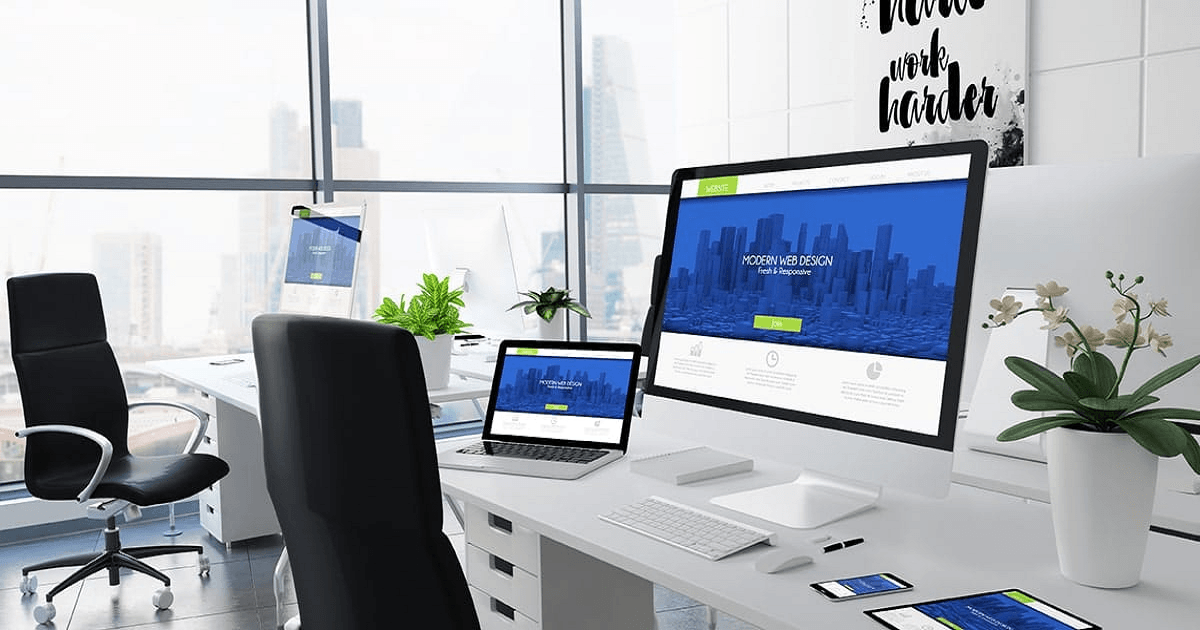
Che cos'è il web design reattivo?

Il web design reattivo si riferisce a un sito Web progettato con funzionalità e contenuti ottimizzati per dispositivi mobili.
I siti Web responsive cambiano e si adattano a qualsiasi dispositivo possa essere utilizzato da un visitatore, inclusi smartphone, tablet e desktop.
Il web design reattivo non è più un suggerimento: è un investimento fondamentale per aumentare la consapevolezza del marchio, diversificare l'esperienza utente (UX) e convertire più visitatori del sito. Inoltre, fa risparmiare tempo prezioso alla tua azienda.
Non è possibile progettare un sito Web separato per ogni potenziale dispositivo che i visitatori possono utilizzare, per non parlare delle tecnologie future. Il responsive web design garantisce che il tuo sito Web sia compatibile con tutti i dispositivi e gli schermi per garantire un'esperienza piacevole … sia i dispositivi moderni che quelli ancora da inventare. Scaviamo di più perché il design reattivo è così importante al giorno d'oggi.
Perché il responsive web design è importante
Il design reattivo ti consente di raggiungere un pubblico più ampio e più coinvolto ovunque e comunque scelga di navigare.
Ancora più importante, la mancanza di un design web reattivo può fare il contrario: può alienare il tuo sito Web dai clienti che cercano un'esperienza mobile coinvolgente. In effetti, la ricerca mostra che puoi perdere fino al 90% dei tuoi potenziali clienti a causa di una scarsa esperienza con i dispositivi mobili. Disimballiamo tre principali vantaggi del design web reattivo.
- Il web design reattivo aiuta i consumatori a scoprire il tuo sito web
Molte persone accedono a Google sui propri dispositivi mobili, in effetti il 63%. Google penalizza anche i siti Web che non offrono un design reattivo. La sua indicizzazione mobile-first può effettivamente influire sul posizionamento del tuo sito Web e può causare il blocco delle pagine dei risultati dei motori di ricerca (SERP) a favore dei siti Web che offrono ai consumatori un design ottimizzato per i dispositivi mobili.
Pertanto, se la maggior parte del tuo pubblico cerca sul proprio smartphone (come dice la statistica sopra) e il tuo sito Web non presenta un design reattivo, i clienti potrebbero non trovare affatto il tuo sito Web.
- Il web design reattivo mantiene gli acquirenti sul tuo sito Web più a lungo
Le percentuali di rimbalzo dei siti Web sugli smartphone sono quasi del 40% (rispetto al 27% solo per i tablet). Inoltre, una pagina Web che si carica in cinque secondi o meno garantisce sessioni di visualizzazione più lunghe del 70%.
Gli utenti di dispositivi mobili si aspettano esperienze di siti Web veloci e di alta qualità (così come Google), aspettative che è possibile soddisfare con una progettazione di siti Web reattiva. (Usa il nostro strumento di classificazione dei siti Web per vedere come si comporta il tuo sito).
- Il web design reattivo crea un riconoscimento positivo del marchio e la fiducia nei confronti dei consumatori
Infine, il 57% dei consumatori afferma di non voler raccomandare un'attività commerciale con un sito Web per dispositivi mobili mal progettato. Lo stesso rapporto mostra che più della metà degli acquirenti online che sono delusi dalla presenza online di un'azienda probabilmente pensano negativamente all'azienda stessa.
Il design reattivo del sito Web soddisfa gli acquirenti online, li incoraggia a consigliare la tua attività e li riporta ad acquistare di più.
© 𝗯𝘆 𝗔𝗻𝘁𝗼𝗻𝗲𝗹𝗹𝗼 𝗖𝗮𝗺𝗶𝗹𝗼𝘁𝘁𝗼
Tutti i diritti riservati | All rights reserved
Informazioni Legali
I testi, le informazioni e gli altri dati pubblicati in questo sito nonché i link ad altri siti presenti sul web hanno esclusivamente scopo informativo e non assumono alcun carattere di ufficialità.
Non si assume alcuna responsabilità per eventuali errori od omissioni di qualsiasi tipo e per qualunque tipo di danno diretto, indiretto o accidentale derivante dalla lettura o dall'impiego delle informazioni pubblicate, o di qualsiasi forma di contenuto presente nel sito o per l'accesso o l'uso del materiale contenuto in altri siti.






antonellocamilotto.com
web agency and content creator
© Copyright 1996-2025 Antonello Camilotto
Tutti i diritti riservati | All rights reserved
P.Iva 01759920695
web design and development by
antonellocamilotto.com